TestRail UI Scripts
TestRail provides the ability to customize the user interface via so called UI Scripts. UI Scripts are a very flexible tool for administrators to customize parts of TestRail’s design and behavior by writing standard JavaScript code and by defining simple style sheets.
UI Scripts can be applied to single pages, multiple pages or even the whole application. You don’t need a special development environment or framework to write UI scripts, as you can simply define and test scripts directly in TestRail. Basic HTML, CSS and JavaScript knowledge is required to write UI Scripts, but it’s possible to learn this while writing your first simple scripts. [fusion_builder_container hundred_percent=”yes” overflow=”visible”][fusion_builder_row][fusion_builder_column type=”1_1″ background_position=”left top” background_color=”” border_size=”” border_color=”” border_style=”solid” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”no” center_content=”no” min_height=”none”][1]
Why We Need to Disable “Test Run” Button?
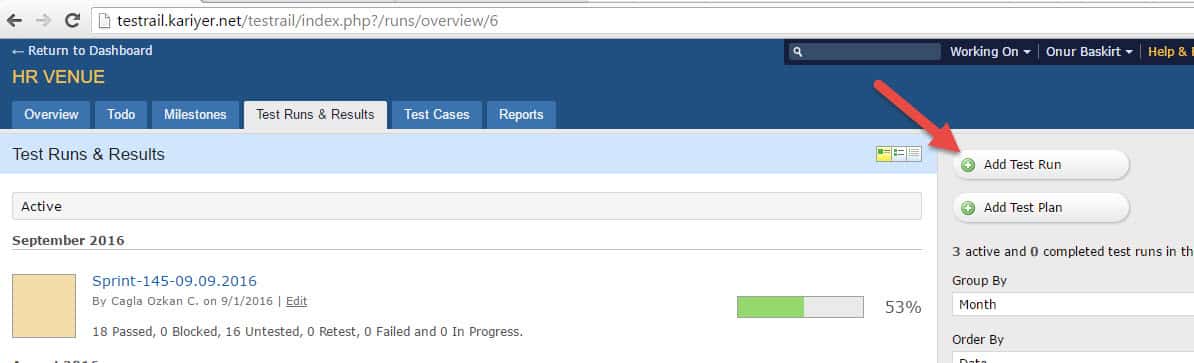
We need to disable “Add Test Run” button in “Test Runs & Results” tab. Each agile sprint we should first add “Test Plan” and then we have to add “Test Run(s)” inside previously created “Test Plan”. When “Add Test Run” button is not disabled, many testers click that button and add a “Test Run” without a “Test Plan” by mistake. Thus, I needed to disable that button with below UI script.
First, go to Administration -> Customization section.
Click “Add UI Script” button.
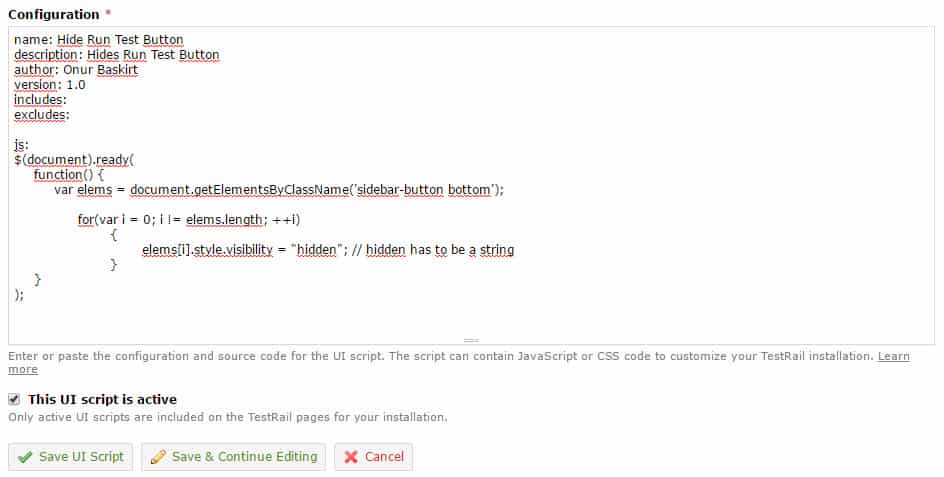
And paste below code and click “Save UI Script” button.
Note: If you want to disable another element, you should find its locator and then change the script.
name: Hide Run Test Button
description: Hides Run Test Button
author: Onur Baskirt
version: 1.0
includes:
excludes:
js:
$(document).ready(
function() {
var elems = document.getElementsByClassName('sidebar-button bottom');
for(var i = 0; i != elems.length; ++i)
{
elems[i].style.visibility = "hidden"; // hidden has to be a string
}
}
);Result
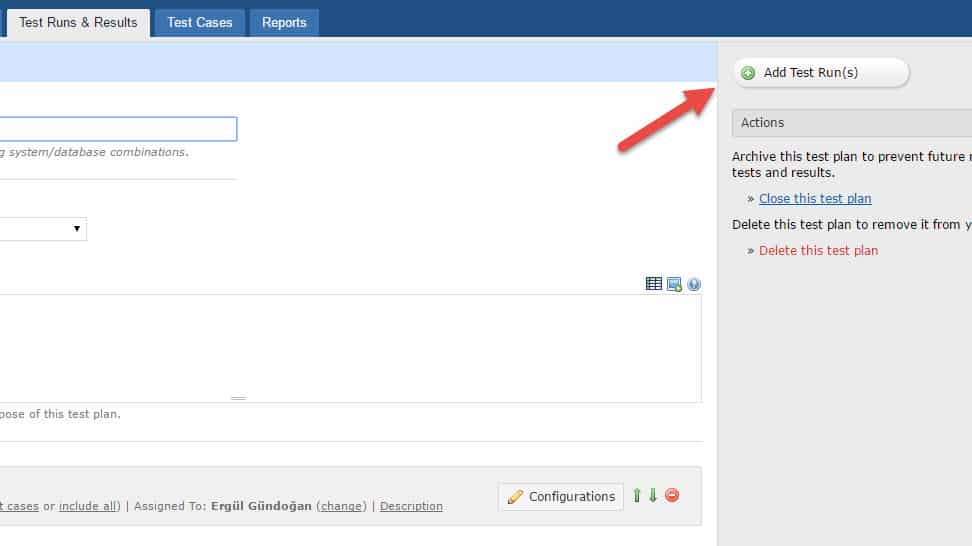
From now on, you can not create a “Test Run” accidentally. First, you should create a “Test Plan”, then inside that plan, you can add “Test Run(s)”
Better Solution:
You can do the same operation only for Test Runs & Results page with css. Thanks to Dennis Gurock for his feedback.
name: Hide Run Test Button
description: Hides Run Test Button
author: Onur Baskirt
version: 1.1
includes: ^runs
excludes:
css:
.sidebar-button.bottom { display: none }References
[1] http://docs.gurock.com/testrail-custom/uiscripts-introduction [/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]

Onur Baskirt is a Software Engineering Leader with international experience in world-class companies. Now, he is a Software Engineering Lead at Emirates Airlines in Dubai.